

Master Framer & Build Stunning Sites Fast! Unlock the full power of Framer to build websites that wow your clients.

If the answer is “Yes” to any of the above, this program is for you.
Explore every aspect of Framer from the basics to the most advanced levels with our action-packed video lessons.
Get hands-on experience with two real-world Framer projects: a local business website and a sophisticated product showcase.
Get direct & private feedback and guidance from our supportive team of Flux Academy mentors. Master Framer on your own terms.
Matt Jumper leads this course with his wealth of knowledge and passion for creating value-driven websites that generate business.
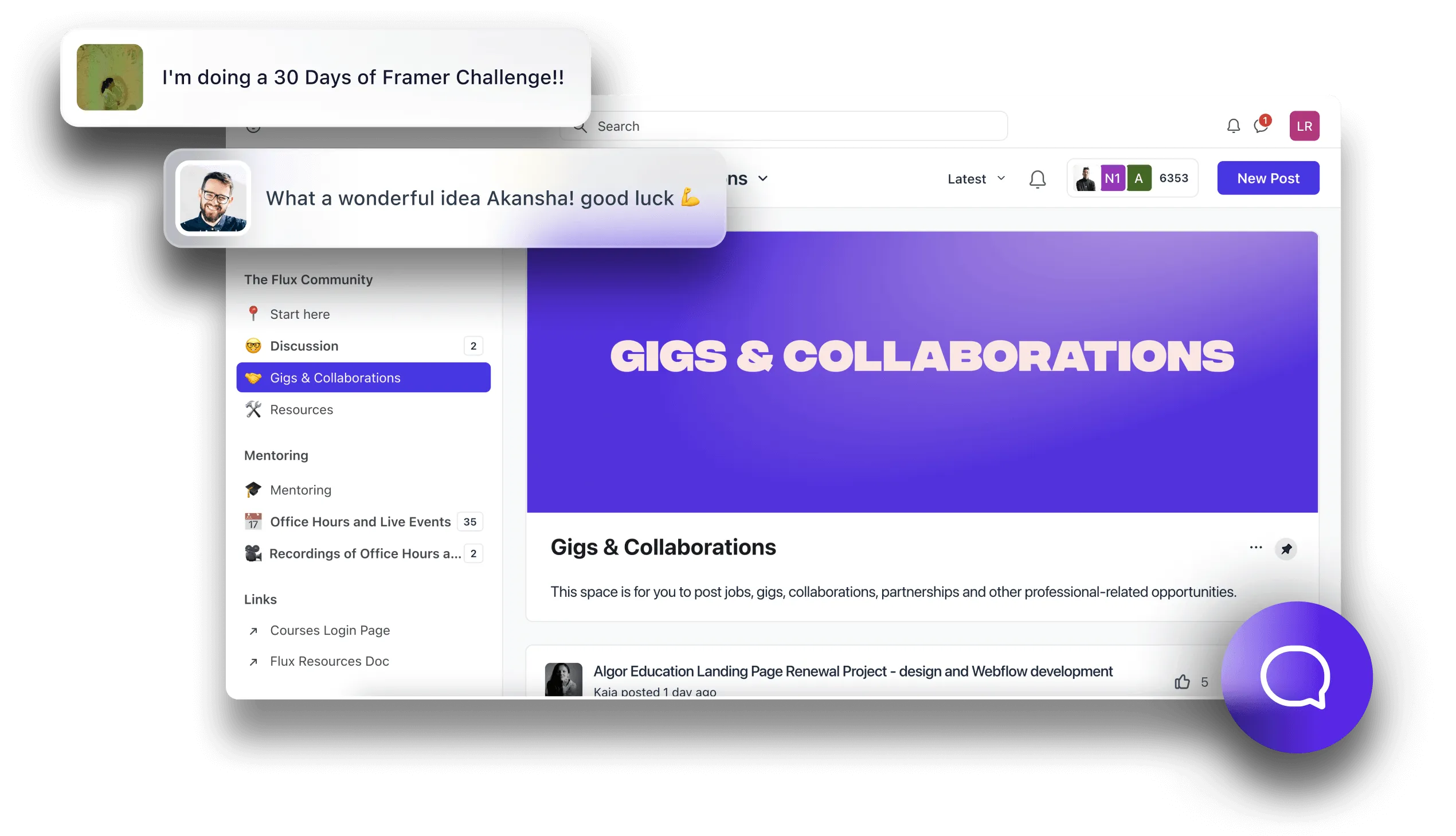
Become a member of our private community, enrich your learning experience, and grow along with like-minded designers.
Get lifetime access to the course, including future updates. Framer is evolving fast, don’t get left behind, and keep your skills up-to-date.
Master Framer and create stunning, interactive websites faster than ever. Join our comprehensive Framer Masterclass, led by industry expert Matt Jumper, and unlock the full potential of this intuitive design tool. Gain hands-on experience, receive personalized mentoring, and revolutionize your web design workflow.
With our ready-to-use assets, step-by-step instructions & Framer checklist, you’ll be designing these two Framer projects with all its bells and whistles…
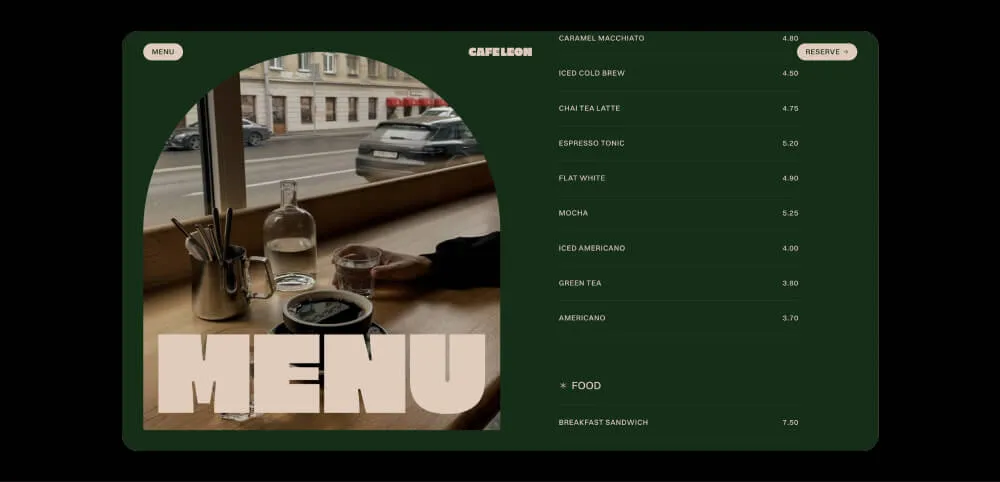
Design a local business site using a custom Framer template.

Change the fonts, colors, and layout to make the site look just right for your client.

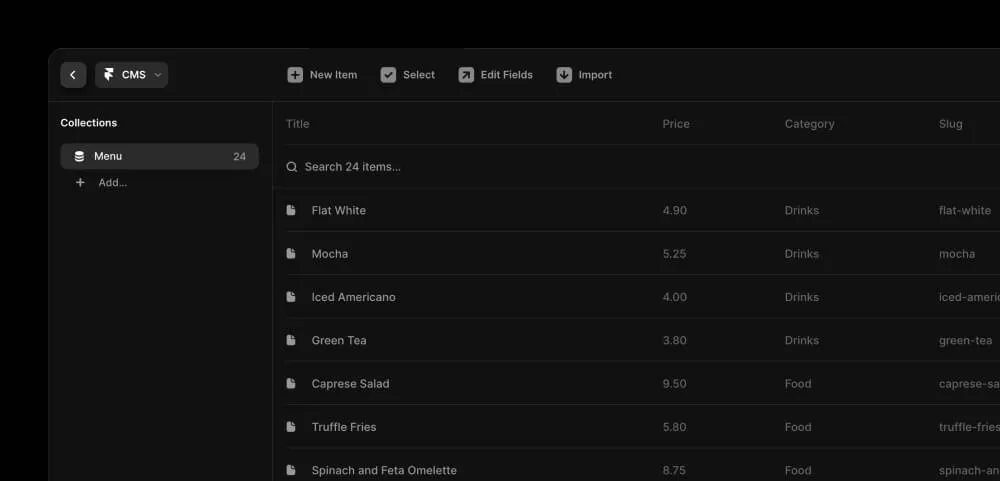
Learn how to structure and populate content using Framer’s intuitive CMS.

Discover how to create layouts that serve the purpose of each page or section.

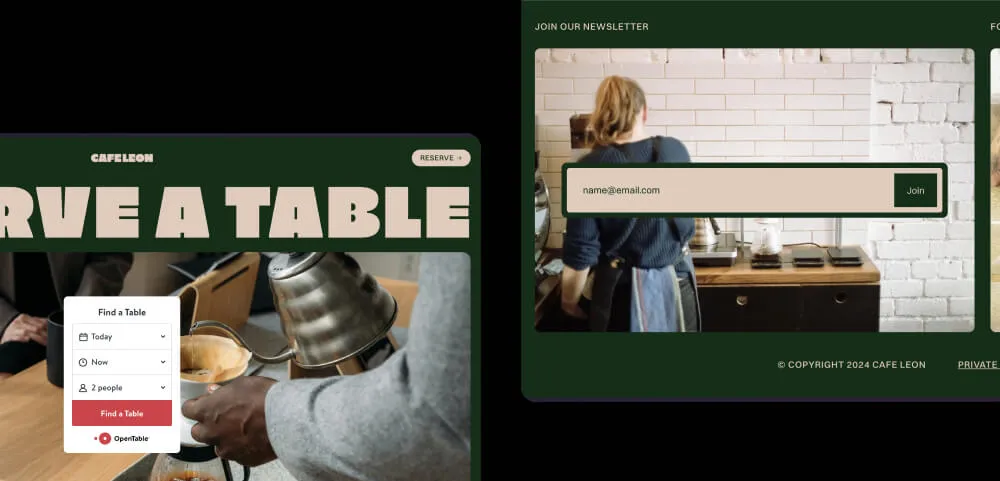
Build contact & OpenTable forms, and connect them to collect visitor info.
Add cool animations and smooth transitions to make your site more engaging.

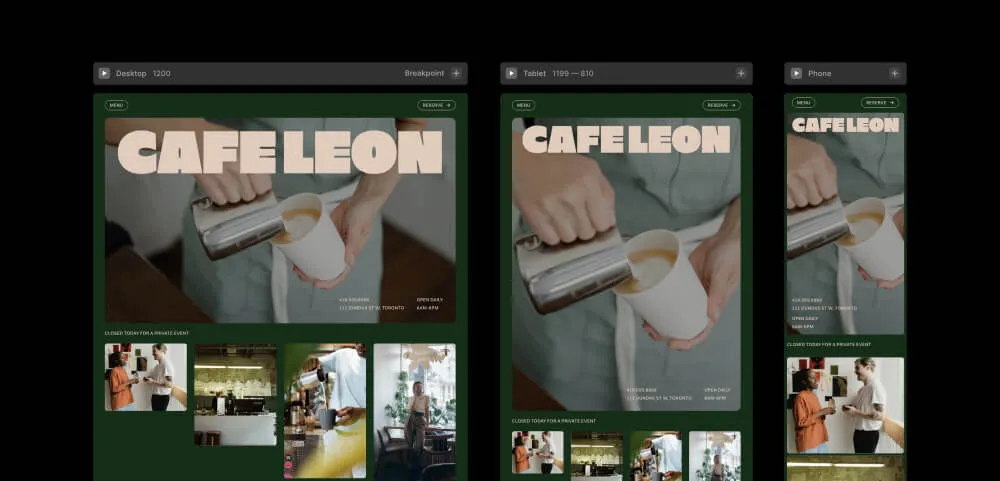
Make sure your site looks and works great on all devices – no matter the screen size.

Get Matt Jumper’s Framer checklist to deliver your project to clients with confidence.
Develop a complex product showcase site while learning everything about Framer.
Create jaw-dropping animations that bring your site to life and grab visitors’ attention.
Build reusable parts of your site to save time and keep everything looking consistent.
Create easy-to-use menus and links that help visitors find what they need on your site.
Discover how to build pricing tables that’ll serve a variety of products and services – in style.
Use this popular layout system to create visually appealing, mobile-friendly designs with ease.
Wow visitors with a smooth switch to a dark mode as they scroll down a section of your site.
Make your hero section stand out with Spline 3D elements that can be animated based on scroll events.
Build an attention-grabbing slideshow to highlight products, images, testimonials, and more.
Learn how to add easy-to-use and visually appealing dropdown menus to your website.

Learn how to add custom code snippets to make your site even more unique and functional.
Discover how to create a content-rich site that’s easy to manage (even by your clients!)
Collaborate, network, and continue learning with a global community of designers.

Take advantage of special gig opportunities and collaborate with other designers and freelancers.
Stay on track with your learning goals, offer & receive encouragement, and grow together.

Matt Jumper is a self-taught designer who has been building websites for over 12 years.
His curiosity and dedication to learning design kicked off his career in high school, when he landed a job as a design intern at a digital agency and worked his way up to Senior Designer. From there, he went on to become a lead UX designer at eBay, a freelance designer, and now a studio owner (MOD). He has worked with clients across all industries, ranging from Sony and Google to Nike and Drake.
His focus on education centers on building real value for clients and their customers, not just creating pretty websites (but don’t worry, they’re pretty too).
There are no reviews yet.
You must be <a href="https://wislibrary.org/my-account/">logged in</a> to post a review.